Webp is an open-source image format in Linux which supports lossless and lossy compression for images on the web. One of the best practices to optimize the website performance is using compressed images. This article will cover how to use webp image format for creating compressed and quality images for the website.
Installation
The webp package is already available in the official ubuntu repositories. Run the command below to update the Ubuntu repository to the latest index and install webp package.
$ sudo apt-get update
$ sudo apt install webp

Also, you can install the webp package from Google’s repository as:
$ wget https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
Extract the tar file and move to the extracted directory.
$ tar -xvzf libwebp-0.6.1-linux-x86-32.tar.gz

$ cd libwebp-0.6.1-linux-x86-32
$ cd bin
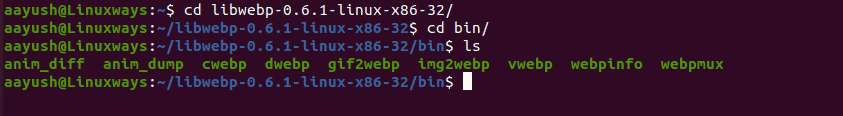
$ ls

In the directory, you can see the precompiled binary files which are usable for various webp utilities such as:
anim_diff : This tool can be used to find the difference between animation images
anim_dump: This tool is usable to dump the difference between animation images
cwebp : This tool can be used for webp encoding
dwebp : This tool is used for webapp decoding
vwebp : This tool is used to view webp files
webpinfo : This tool is usable to view information about a webp image file
To find all the options provided by the webp utility tool, use the following command.
$ webp -longhelp
Now add the directory ~/libwebp-0.6.1-linux-x86-32/bin to the PATH environment variable in the ~/.bashrc file to run the webp utility tools without writing the absolute path.
$ sudo vi ~/.bashrc
Copy the following line at the end of the file.
export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin

Save the file and exit. Open a new terminal and use webp utility tools like other system commands.
Converting image to webp format
Using the cwebp tool, an image can be converted into webp format. Run the cwebp command with option -q to define the quality of image and -o to define the output file. In this example, I have used image file linux.png and linux.jpeg file to convert in webp format. You can choose your image name accordingly.
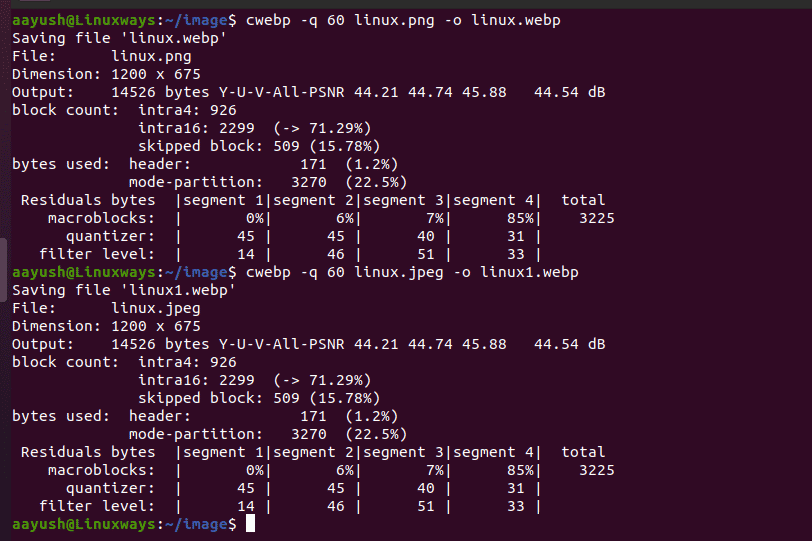
$ cwebp -q 60 linux.png -o linux.webp
$ cwebp -q 60 linux.jpeg -o linux1.webp
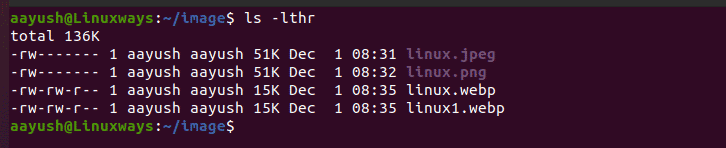
Output:


In the output, you can see that the size of the image has been comparatively decreased.
Run the following command to open the webp format images. In this example, I have used a previously converted linux.webp file.
$ vwebp linux.webap
Converting webp image to png and jpeg format
In the previous step, we converted jpeg and png images to webp using cwebp utility tool. Now we will use the dwebp tool to convert webp images into png and jpeg format.
Use the dwep command with the option -o to create png and jpeg image format from webp. In the example, image.webp is used for the conversion.
$ dwep image.webp -o image.png
$ dwep image.webp -o image.jpeg
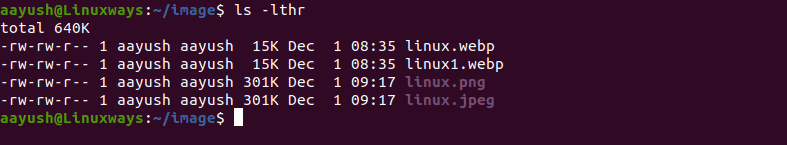
Output:

It can be seen that the size of the image has been comparatively increased after decoding the webp image format.
In this way, we can convert png and jpeg format images to webp format and vice versa.
Conclusion
This article covered how to convert PNG, JPEG format to WebP in Ubuntu. Also, we learned how to convert WebP to PNG and JPEG.