Introduction
11ty is a NodeJS-based powerful static site generator. In this tutorial, I will walk you through step by step and show you how to install 11ty on your Ubuntu system and generate static websites. I am using Ubuntu 20.04 Edition. All instructions and commands only apply to Ubuntu.
Prerequisites
As a Linux user you should have the following two packages available on your system.
~ NodeJS
~ NPM
If you do not have them at this time. Install them with the following commands:
$ sudo apt update
$ sudo apt install node
$ sudo apt install npm
Without Node.js and NPM, you won’t be able to continue working with 11ty.
The best thing about 11ty is that you do not need to install it like other node packages. For now, let’s create a new directory, move into it, and initialize it, respectively.
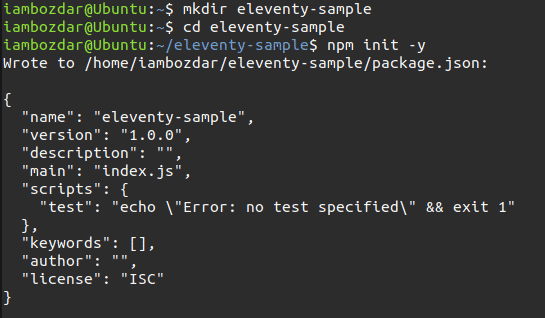
$ mkdir newEleventySite
$ cd newEleventySite/
$ npm init -y

Installing and Creating 11ty Project
Step 1. Now simply run the following command to create a new directory for your 11ty static site.
$ npm install --save-dev @11ty/eleventy
Once done 11ty will be installed in your newly-created directory. It is a per-project installation. I did not choose to install 11ty globally. This makes installation easier and manageable.
Step 2. Now run Eleventy and you will see that some files were written. I don’t have any files so nothing will happen at this stage.
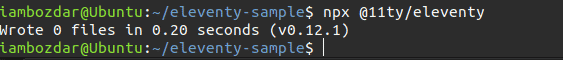
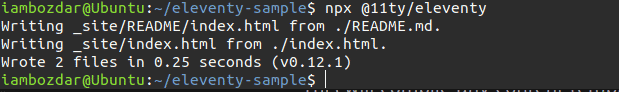
$ npx @11ty/eleventy

As you can see in the above screen, I ran 11ty successfully. Everything at this stage is working absolutely fine. We have been working so long, and it is time now to create the website and publish it. Before that, we need a template.
Create a template
Step 3. Now I will help you to create a template. It is simple and there isn’t anything complex to perform. It is merely a starting point.

Here is the code:
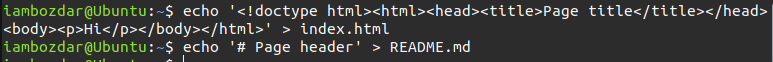
$ echo '<!doctype html><html><head><title>Page title</title></head><body><p>Hi</p></body></html>' > index.html
$ echo '# Page header' > README.md

Once the template is done, you are good to go to publish your website for the time being. In the above screenshot, you notice that 11ty has successfully written the two pages.
Publishing the website
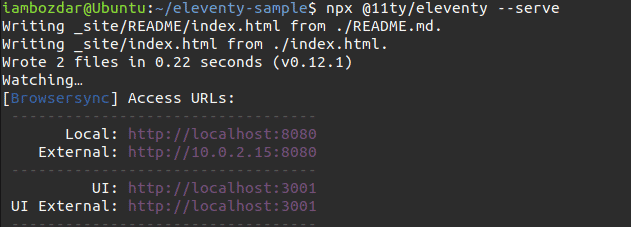
Once templating is done, 11ty saves the site to _site folder. You can take all exported files and publish them to your host using an FTP client. As shown in the screenshot below, I appended the –serve command in the end to publish the website.

Here is how it looks in the browser.

Conclusion
In this tutorial, I guided you on how to install Eleventy, which is a nice static site generator powered by NodeJS. This guide is for Ubuntu 20.04 users. I constantly write articles for different distributions. I invite you to read and share them with your friends and family.